Oulun ammattikorkeakoulun sivujen käyttöliittymätesti Playwrightilla
Testiautomaatio on ohjelmistotestauksen menetelmä, jossa käytetään erillistä testausohjelmistoa testien suorittamiseen ja tulosten vertaamiseen ennustettuihin tuloksiin. Tämä mahdollistaa toistuvien ja monimutkaisten testien automatisoinnin, mikä säästää aikaa ja resursseja ohjelmiston laadun varmistamisessa.
Automatisoitujen testien suunnitteluvaiheessa määritellään, mitä osa-alueita halutaan testata ja millaisia testitapauksia tarvitaan näiden osa-alueiden kattavaan testaamiseen. Suunnittelun perusteella valitaan sopiva testausohjelmisto, jonka avulla suoritetaan testitapaukset. Nämä testitapaukset tarkastavat testauskohteen toiminnallisuudet ja varmistavat, että ne vastaavat odotettuja vaatimuksia ja toimivat oikein.
Tässä blogissa käytetään Playwright-ohjelmistotestauskehystä havainnollistamaan, miten käyttöliittymätestaus voidaan toteuttaa ja suorittaa automatisoidusti selaimessa. Testauskohteena käytetään Oamkin kotisivuja.

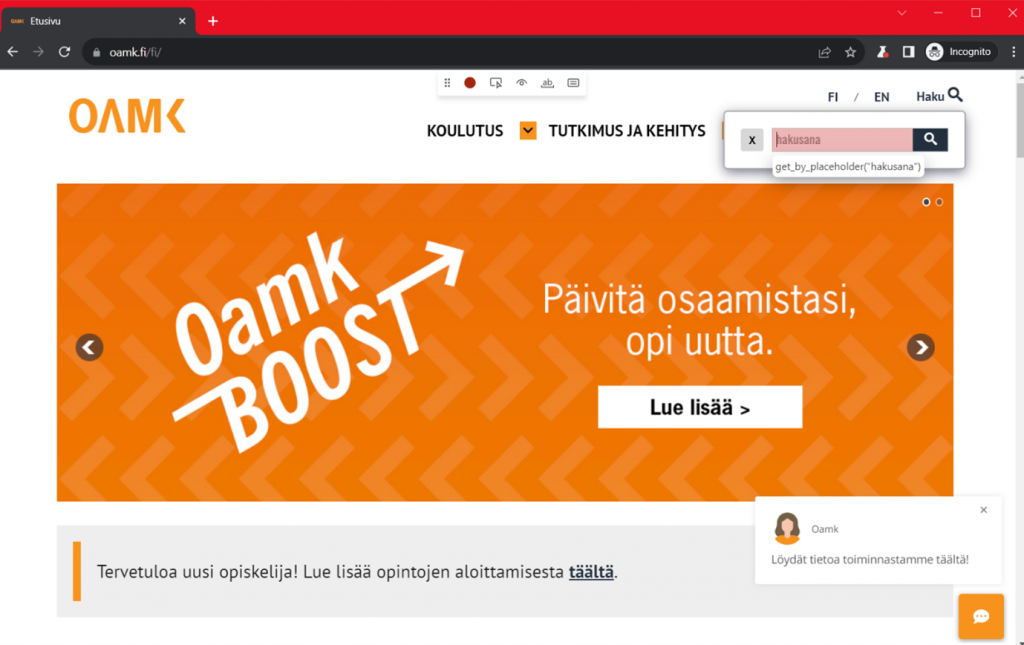
Kuva 1. Oamk kotisivujen näkymä Codegen -työkalun käytön yhteydessä.
Testien suunnittelu on oleellinen osa ennen niiden suorittamista. Tätä blogia varten voisimme suorittaa lyhyen testin siitä, miten Oamkin kotisivujen hakukone löytää IT-tradenomien tutkinnon sivun, eli päästä sivulta https://www.oamk.fi/fi/ testaamalla hakukonetta sivulle https://www.oamk.fi/fi/koulutus/ammattikorkeakoulututkinnot/tradenomi-amk-tietojenkasittely.
Playwrightin käytön aloittaminen on suoraviivaista. Asennuksen voi tehdä kehitysympäristössä paketinhallintatyökaluilla, kuten npm:n tai pip:n, jos haluaa käyttää JavaScriptiä tai Pythonia.
Automatisoidussa käyttöliittymätestauksessa keskitytään pääasiassa CSS-valitsimien paikantamiseen, jotta haluttuun elementtiin voidaan vaikuttaa. Yksi tapa etsiä paikantimia on käyttää Playwrightin Codegen -työkalua. Codegen paikantaa verkkosivun käyttöliittymän CSS-valitsimet, mikä on nopeampi tapa löytää ne verrattuna siihen, että CSS-valitsimia etsisi itse käyttöliittymästä. Playwright painottaa automaattisesti käyttöliittymän näkyviä attribuutteja, kuten tekstin sisältöä ja elementtien rooleja.
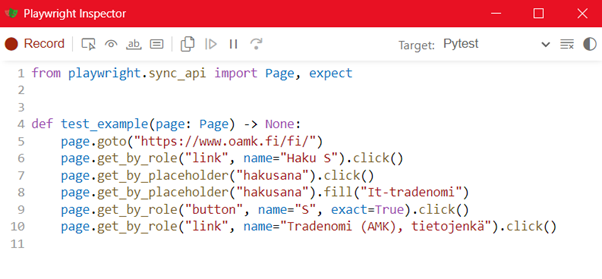
Codegenin käytön yhteydessä avautuu myös Playwright Inspector -ikkuna, johon tallentuvat kaikki sivulla tapahtuvat toiminnot. Jos esimerkiksi menisimme Oamkin sivuille, klikkaisimme hakukenttää, kirjoittaisimme sinne IT-tradenomi, klikkaisimme hakunappulaa, siirtyisimme haetun tiedon tuloksiin, jossa klikkaisimme linkkiä, joka johtaisi IT-tradenomien sivuille, niin seuraavanlainen skripti tallentuisi Playwright Inspector -ikkunaan.

Kuva 2. Playwright Inspector -ikkunan näkymä.
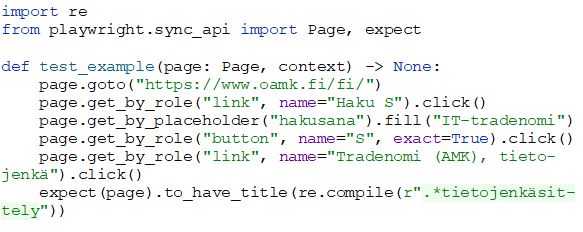
Kuitenkin olisi hyvä varmistaa, että testitapaus vastaa odotettua lopputulosta. Lisäämällä skriptiin muuttujan ja väittämän, voimme varmistaa, onko testin suoritus päättyessään oikealla sivulla. Lopullinen skripti testiin on kuvassa 3. Jos testi suoritetaan PyCharmilla, niin terminaalissa tulee ilmoitus testin menneen läpi. Testin kulkua pystyy seuraamaan selaimessa suorituksen aikana. Nettisivun otsikon voi myös tarkistaa kirjoittamalla väittämään (”Tradenomi (AMK), tietojenkäsittely”) täysin jotakin muuta, mikä ei pitäisi olla nettisivun otsikossa sivun HTML:n titlen sisällä. HTML titlen sisältö on helpointa tarkistaa katsomalla sivun lähdekoodin selaimella, esimerkiksi Chrome-selaimella.

Kuva 3. Lopullinen testiskripti
Kuten voi huomata, niin käyttöliittymän automatisoitu testi voidaan valmistella melko nopeasti hyvillä työvälineillä. Tämänkaltaisen testin voisi suorittaa myös Playwrightin emulaattorilla, jossa voidaan testata sivua muun muassa eri mobiililaitteiden näkymästä. Playwright sisältää laajan kirjaston ominaisuuksia, jotka mahdollistavat nettisivujen käyttöliittymän testaamisen hyvin moneen eri tarpeeseen.
Jos kiinnostuit tämän tekstin lukiessasi tutustumaan Playwrightin toiminnoista ja niiden käytöstä, niin suosittelen lukemaan lisää Playwrightin loistavista dokumenteista osoitteessa https://playwright.dev/. Lopullisessa testiskriptissä käytetty Pytest-kehys on myös loistava valinta Playwrightin kanssa. Playwright suosittelee dokumenteissaan Pytestin käytön yhteydessä asentamaan pytest-playwright-lisäosan.
Tekstin kirjoitti,
Joni Virvalo
Tietojenkäsittelyn opiskelija