Opinnäytteenä sääsovelluksen suunnittelu ja toteutus
Jokaisen ammattikorkeakouluopiskelijan opintoihin kuuluu opinnäytetyön
tekeminen. Työn on tarkoitus liittyä tutkinto-ohjelman sisältöön ja saada opiskelija
soveltamaan tietojaan ja taitojaan alan tehtävissä. Tietojenkäsittelyn opiskelijana
valitsin opinnäytteeni aiheeksi mobiilisovelluksen suunnittelun ja toteutuksen.
Tässä blogikirjoituksessa on kuvattuna opinnäytetyöni prosessi pääpiirteittäin.
Opinnäytetyöni teko sijoittui vuoden 2023 jälkimmäiselle puoliskolle, heinäkuusta
marraskuuhun. Työ toteutettiin toimeksiantona oululaiselle ohjelmistoalan yritykselle
nimeltä Sebitti Oy. Ennen tätä suoritin myös opintoihini sisältyvän ammattiharjoittelun
samassa yrityksessä. Idea opinnäytetyön aiheesta sai alkunsa, kun ammattiharjoitteluni
aikana osallistuin tuolloin Android Automotive- ja Wear OS- alustoille kehitteillä olleen
Sebitti Sää- sovelluksen ulkoasun suunnitteluun: miltä sääsovellus voisi näyttää
mobiilialustalla? Opinnäytetyön aiheeksi määrittelimme toimeksiantajan kanssa sekä
sääsovelluksen suunnittelun että toteutuksen Android- ja iOS- mobiililaitteille.
Toteutusteknologiaksi valitsimme Flutterin.
Toteutettavan sääsovelluksen toimintaperiaate
Sebitti Sää-sovellus esittää Suomen alueen kärkilistaukset senhetkisten sääolosuhteiden
mukaisesti. Sovelluksen avulla käyttäjä voi kätevästi tarkistaa kuumimmat, kylmimmät,
tuulisimmat sekä sateisimmat mittauspisteet reaaliajassa. Sovellus lisäksi sisältää
mittauspisteiden hakutoiminnon, kuluvan päivän lämpötilaennätykset sekä käyttäjän
henkilökohtaisen suosikit-listan. Android Automotive-sovellusversio mahdollistaa myös
haluttuun mittauspisteeseen navigoinnin Google Mapsin avulla.
Sovellus hyödyntää säätiedoissaan Ilmatieteen laitoksen avointa dataa, johon sisältyy noin
400 eri havaintoasemaa koko maan alueelta [1]. Datanhaussa hyödynnetään
aiemmissakin sovellusversioissa käytettyä, toimeksiantajan ennestään laatimaa
sovellusohjelmointirajapintaa (engl. Application Programming Interface eli API).
Tavoitteenani oli toteuttaa kaikki nämä sääsovelluksen tutut toiminnallisuudet myös
mobiiliversioon.
Saavutettavan ja käyttäjäystävällisen mobiilisovelluksen
suunnittelu
Mobiiliversion suunnittelussa hyvänä lähtökohtana toimivat aikaisemmat sovelluksen
versiot; niiden myötä toteutettavan sovelluksen mittakaava, eli mm. tarvittavat näkymät ja
toiminnallisuudet, olivat jo selvillä. Mobiilille kehitys kuitenkin avasi uusia ovia
ulkoasusuunnittelun suhteen, sillä älykello ja auto olivat olleet sovellusalustoina
kapasiteetiltaan jokseenkin rajallisia. Esimerkiksi pienen älykellon näytölle ei mahtunut
suurta määrää dataa näytettäväksi kerrallaan, ja laitteen akunkesto oli rajallinen; auton
kojelaudalla näytettävää tietoa puolestaan tuli karsia riittävän ajoturvallisuuden
takaamiseksi. Näille alustoille kehitetyt sovellukset olivat rakenteeltaan ja ulkonäöltään
huomattavan yksinkertaisia. Mobiilisovelluksissa ei yhtä tiukkoja rajoituksia ollut, minkä
vuoksi suunnittelu oli nyt aiempaa vapaampaa.
Sääsovelluksen suunnittelussa halusin keskittyä erityisesti saavutettavuuteen ja hyvän
käyttäjäkokemuksen suunnitteluun. Perehdyin sekä web-sisällön yleisiin
saavutettavuusvaatimuksiin (Web Content Accessibility Guidelines eli WCAG) että hyvän
UI/UX-suunnittelun tueksi luodun Material Designin dokumentaatioon. Nämä lähteet
ohjasivat minua muun muassa väri- ja typografiavalinnoissa sekä selkeän
käyttöliittymärakenteen kaavailussa. UI:n suunnittelussa hyödynsin Figmasuunnittelutyökalua, joka soveltuu erinomaisesti sekä rautalankamallien että mockupien eli
käyttöliittymämallien suunnitteluun [2]. Suunnittelemassani mobiilikäyttöliittymässä
suurimmat muutokset aiempiin sovellusversioihin nähden on havaittavissa sovelluksen
uudessa värimaailmassa, eri näkymien välisissä hierarkiasuhteissa sekä erityisesti
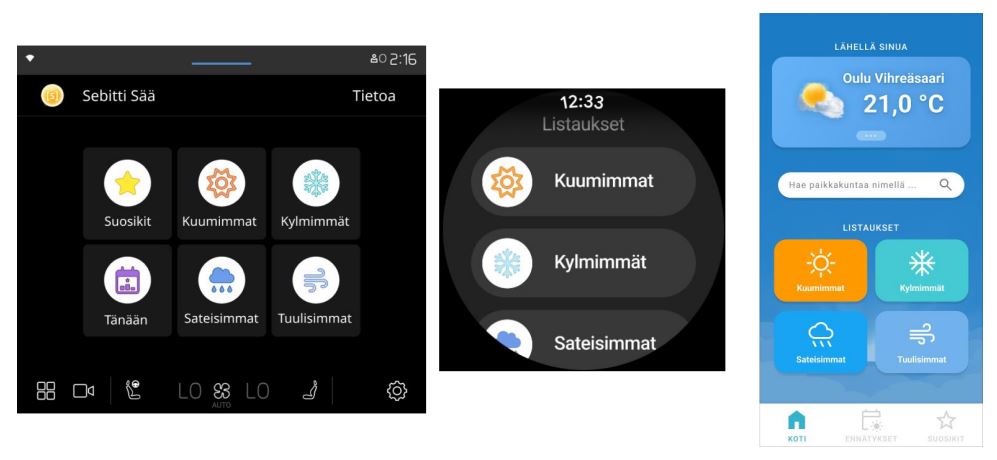
kotinäkymän muuttuneessa rakenteessa. Kuva 1 havainnollistaa eri sovellusversioiden
välisiä eroja kotinäkymissä.

Kuva 1. Kotinäkymät eri sovellusversioissa. Alustat vasemmalta oikealle: Android Automotive, Wear OS, Android/iOS
Sovelluskehitys Flutterilla
Mobiilisovellus toteutettiin Flutterilla. Flutter on Googlen kehittämä avoimen lähdekoodin
koodikirjasto, joka mahdollistaa nopean sovelluskehityksen hyödyntämällä sekä Androidettä iOS-alustoille soveltuvaa koodipohjaa. Flutterin perustana toimii Dart-koodi. [3]
Opinnäytetyöni alkuvaiheessa minulla ei ollut aikaisempaa kokemusta Flutterista. Tästä
huolimatta uskoin kuitenkin omaavani riittävät valmiudet uuden ohjelmointikielen
oppimiseen tätä projektia varten, sillä olin ottanut osaa useaan mobiilikehitysprojektiin
aiemmin opintojeni aikana. Lisäksi opinnäytteen työstämiselle oli varattu koko syyskausi,
eli reilusti aikaa. Flutterin opiskelun tueksi oli saatavilla runsas määrä virallista
dokumentaatiota sekä itsenäisten ohjelmistokehittäjien laatimaa sisältöä, ja niiden avulla
pääsin sovelluksen kehityksessä nopeasti eteenpäin.
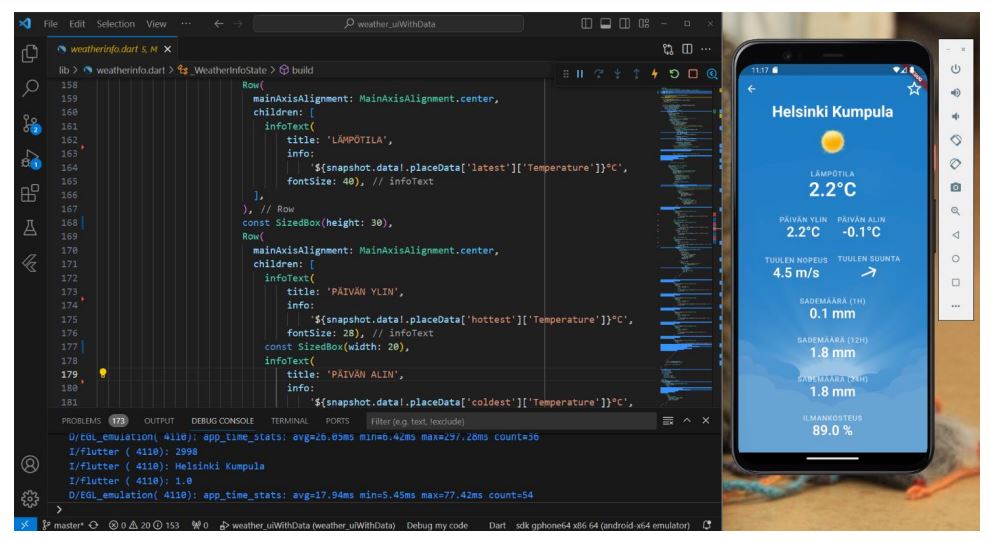
Koodieditorina käytin Visual Studio Codea (kuva 2). Kehitystyön aikana sovelluksen
testaamisessa ja esikatselussa hyödynsin pääasiassa Android-emulaattoria, mutta myös
paikoin Android- ja iPhone-puhelimia. Alkuperäisestä suunnitelmasta poikkesin
tarvittaessa, ja erityisesti sovelluksen typografiaa ja värimaailmaa hienosäädin
useammankin kerran.

Kuva 2. Sovelluskehitystä Visual Studio Codea käyttäen. Vierellä Android-emulaattori.
Kokemukseni opinnäytetyöstä
Opinnäytteen teko ei ollut kokoaikaista, vaan työskentelin sen parissa joustavasti muiden
työtehtävien ohessa. Työlle oli kaiken kaikkiaan varattu riittävästi aikaa, ja se valmistui
aikataulun mukaisesti muista kiireistä huolimatta. Valmis opinnäytetyö vastaa sille
asetettuja tavoitteita, ja voinkin sanoa olevani tyytyväinen lopputulokseen. Työn tulos on
mielestäni ulkoasultaan tyylikäs sekä rakenteeltaan selkeä ja helppokäyttöinen
mobiilisovellus. Sen avulla käyttäjä voi tarkastella eri kärkilistauksia, hakea mittauspisteitä,
koota suosikit-listan haluamistaan kohteista, tutkia tarkemmin mittauspisteiden säätietoja
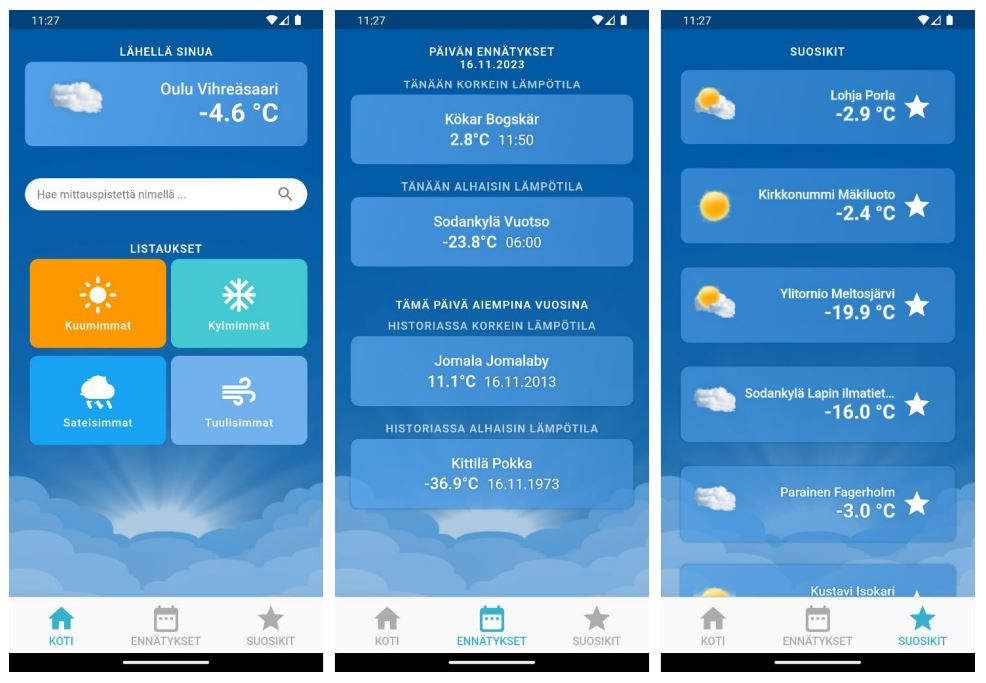
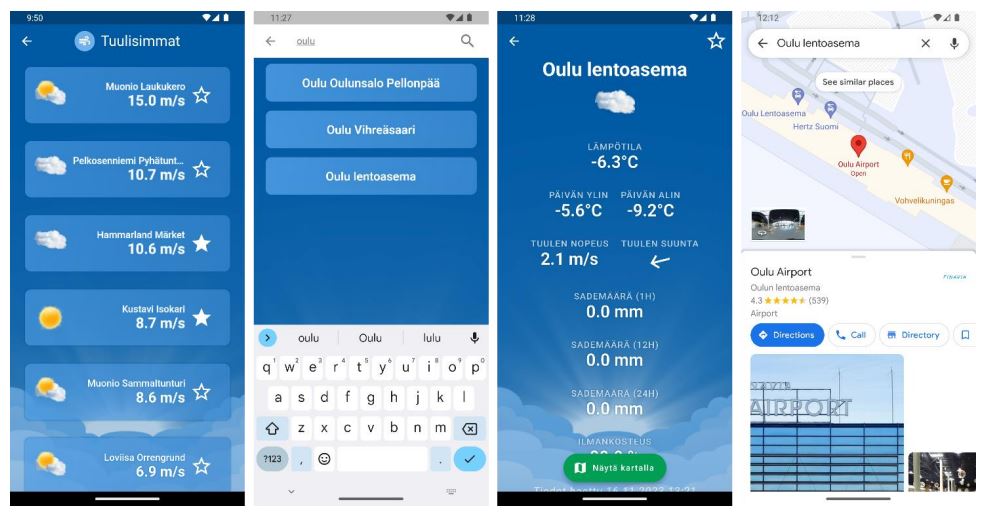
sekä halutessaan navigoida tiettyyn kohteeseen. Kuvat 3 ja 4 esittävät erilaisia näkymiä
valmiista mobiilisovelluksesta.

Kuva 3. Valmiin Sebitti Sää-sovelluksen päävälilehdet. Kuvat Android-emulaattorista.

Kuva 4. Tuulisimmat-kärkilistaus, hakutoiminto sekä yksittäisen mittauspisteen tietosivu. Näytä kartalla-painike avaa kohteen Google Mapsissa.
Työssä pääsin hyödyntämään aiemmin oppimiani UI/UX-suunnittelun taitoja sekä
erityisesti syventämään tietoisuuttani saavutettavuudesta. Oli hyvin mielenkiintoista saada
mahdollisuus suunnitella ja toteuttaa sovellus itsenäisesti. Koen
käyttöliittymäsuunnittelutaitojeni kehittyneen sekä ammattiharjoitteluni että tämän
opinnäytetyön myötä, ja oppimani tiedot saavutettavuudesta myös kulkevat taatusti
mukanani seuraaviin projekteihin. Flutter puolestaan osoittautui erittäin kannattavaksi
työkaluksi mobiilikehittäjälle, jonka tavoitteena on kehittää sovellus sekä Android- että iOSalustalle.
Tekstin kirjoitti,
Enni Dahlström
Tradenomin tutkinto-ohjelman opiskelija (TIK20SP)
Lähteet
[1] Ilmatieteen laitos 2023. Ilmatieteen laitoksen havaintoasemat. Hakupäivä 26.11.2023.
https://www.ilmatieteenlaitos.fi/havaintoasemat
[2] Figma 2023. About Figma, the collaborative interface design tool. Hakupäivä
26.11.2023. https://www.figma.com/about/
[3] Flutter 2023. FAQ. Hakupäivä 26.11.2023. https://docs.flutter.dev/resources/faq