Kohti saavutettavampia verkkopalveluita – saavutettavuuden työkalut
Edellisessä blogipostauksessa pohdittiin sitä, mitä saavutettavuus oikeastaan on. Seuraava askel kohti saavutettavampia verkkopalveluita on tietysti saavutettavuuden toteuttaminen. Aluehallintoviraston saavutettavuusvaatimukset ja WCAG 2.0 auttavat ymmärtämään, mitä kaikkea saavutettavuus sisältää ja mitä on hyvä ottaa huomioon, mutta kaikkea ei tarvitse tehdä manuaalisesti. Verkkopalveluiden saavutettavuuden tutkimiseen ja kehittämiseen on olemassa useita työkaluja, joista tässä blogikirjoituksessa käsitellään Googlen Lighthouse-lisäosaa.
Googlen Lighthouse on avoimen lähdekoodin työkalu, jonka voi ladata Chrome-selaimeen lisäosana tai käyttää tietokoneen komentoriviltä. Lighthouse suorittaa automatisoidun tarkastuksen mihin tahansa verkkosivuun ja vertailee verkkosivua WCAG 2.0 saavutettavuusvaatimuksia vasten. Lopputuloksena tarkastuksesta on raportti, josta selviää saavutettavuuden lisäksi verkkosivujen suorituskyky sekä teknisen toteutuksen taso. Raportissa kaikki osa-alueet on pisteytetty asteikolla 0-100 ja kaikki arvostellut elementit on eritelty ja listattu tarkastelua varten.

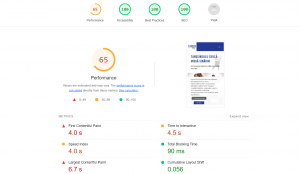
Kuva 1: Esimerkkinä TanssiOnline-verkkopalvelusta tehty Google Lighthouse –automaattitarkastus. Verkkosivun suorituskyvyn kokonaisarvosanaan vaikuttavat esimerkiksi verkkosivulla käytettyjen kuvien formaatti ja koko: pienemmät ja pakatummat kuvat latautuvat nopeammin.
Google Lighthouse raportin saavutettavuustarkastuksesta käy ilmi esimerkiksi löytyykö sivulta otsikkoelementti, erottuuko informaatioalue riittävällä kontrastilla taustasta ja onko kuville annettu vaihtoehtoiset tekstit. Automaattitarkistuksen lisäksi Lighthouse tuottaa listan tekijöistä, joiden toteutuminen tulee tarkastaa manuaalisesti. Automaattitestaus ei osaa ottaa kantaa esimerkiksi siihen, ovatko verkkopalvelun eri toiminnot loogisessa järjestyksessä, kun käyttäjä liikkuu sivulla tab-näppäimen avulla. Tarkastuslistan kautta saa myös tarkempaa lisätietoa jokaisesta tarkastetusta tekijästä ja siihen liittyvistä vaatimuksista.

Kuva 2: TanssiOnline-palvelu pääsi kaikki 25 soveltuvaa tarkastusta hyväksytysti läpi. Jokaisesta tarkastuskohteesta voi halutessaan avata lisätietoja. (Kuvankaappaus TanssiOnline-verkkopalvelusta tehdystä Google Lighthouse –tarkastuksesta)
Automaattitestauksella on kuitenkin rajansa, eikä se voi yksinään varmistaa täysin saavutettavuusvaatimuksien täyttymistä. Google Lighthousen kaltaisten automaattitestien heikkouksiin kuuluu sellaisia tekijöitä, jotka vaativat vain ihmiseltä löytyviä taitoja, kuten käyttäjän, käyttöympäristön ja kontekstin kokonaisvaltaista huomiointia. Esimerkiksi huonosti laaditut tai väärää tietoa välittävät kuvien vaihtoehtoiset tekstit eivät jää kiinni automaattitestauksessa, koska Lighthouse tarkistaa vain löytyykö kuvalta vaihtoehtoinen teksti vai ei. Mikäli sellainen löytyy, testit näyttävät vihreää valoa, oli teksti sitten mitä tahansa sisällöltään.

Kuva 3: Google Lighthouse tarjoaa myös valmiin listan asioista, jotka on syytä tarkistaa manuaalisesti. Myös näistä on mahdollista avata lisätietoja, jotka auttavat tarkistusprosessissa. (Kuvankaappaus TanssiOnline-verkkopalvelusta tehdystä Google Lighthouse –tarkastuksesta)
Rajallisuudestaan huolimatta saavutettavuuden automaattitestaus on käyttökelpoinen apuväline, sillä se voi osaltaan helpottaa saavutettavampien verkkopalveluiden kehittämistä ja toimia oppimisen välineenä myös kehittäjälle.
Kenelle saavutettavuus on tärkeää? Tutustu aiheeseen esimerkiksi näiden sivustojen kautta:
World Wide Web Consortiumin (W3C) tuottamaa tietoa aiheesta “How people with Disabilities use the Web”:
https://www.w3.org/WAI/people-use-web/user-stories/
Aluehallintoviraston ylläpitämän saavutettavuusvaatimukset-verkkosivuston tarjoamat infograafit saavutettavampien digipalveluiden suunnittelun tueksi:
https://www.saavutettavuusvaatimukset.fi/yleista-saavutettavuudesta/ohjeita-suunnittelun-tueksi/
LÄHTEET:
Google’s Lighthouse Accessibility Tests Are Helpful, But Not Perfect. (2021, joulukuu 3). Bureau of Internet Accessibility. Viitattu 9.9.2022, saatavilla:
https://www.boia.org/blog/googles-lighthouse-accessibility-tests-are-helpful-but-not-perfect
Rios, S. (2021). How to read a Lighthouse report and use it to optimize your loading speed. Viitattu 9.9.2022, saatavilla:
https://www.oncrawl.com/technical-seo/lighthouse-report-optimize-loading-speed/